- Outeur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laas verander 2025-01-23 15:16.
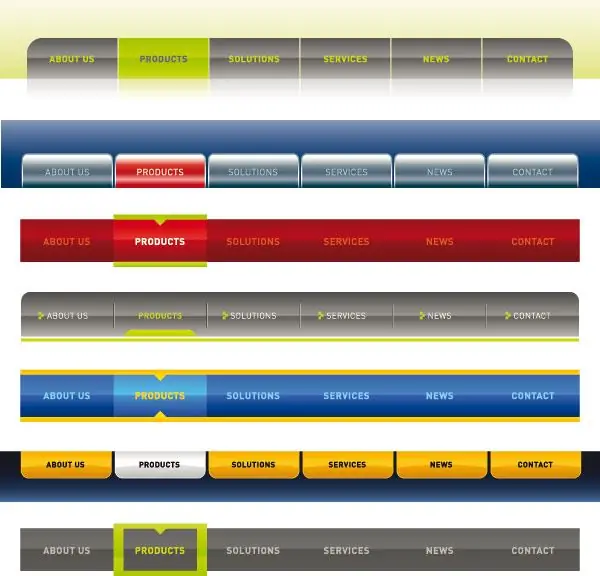
So 'n menu is 'n belangrike navigasie-element van enige webwerf wat met behulp van flitstegnologie geskep word. Dit help om die ontwerp te vereenvoudig, maak dit aantrekliker en maak dit ook makliker om op die webwerf te navigeer. In die meeste gevalle is flitsmenu's van dieselfde tipe, wat of geanimeerde of gewone drieraamknoppies kan wees. Kom ons kyk na die algoritme vir die installering van 'n flitsmenu aan die hand van 'n horisontale menu in Adobe Flash CS4.

Dit is nodig
Adobe Flash CS4
Instruksies
Stap 1
Skep 'n nuwe dokument en kies die vereiste toneelgroottes. In ons geval sal ons fokus op die standaardgroottes 550 × 400.
Stap 2
Teken 'n vorm vir die menu, kies dit en skuif dit na die MovieClip, waar alle verdere werk sal plaasvind.
Stap 3
Stel die grootte van die vorm in, afhangende van die aantal knoppies. As elke knoppie op u spyskaart 'n ander teks en vorm het, kies daarvoor. As die knoppies van dieselfde tipe moet wees, is dit die beste om die aanvanklike vorm aan te pas en dit eers in sy onderdele op te deel. Nadat die vorm gereed is, breek dit op in die aantal dele wat ooreenstem met die aantal knoppies. Dan moet elke deel gekies word en na MovieClip omgeskakel word.
Stap 4
Gee elke knoppie 'n voorbeeldnaam: byvoorbeeld but1, but2, ens. Plaas elkeen van die knoppies op sy eie laag.
Stap 5
Dit is waar die alledaagsste werk begin: u moet elke knoppie animeer. Onthou dat as die menu-knoppies identies is, die animasie van elke knoppie dieselfde moet wees.
Stap 6
Die animasie vir die knoppies is dus gereed. Vervolgens skryf ons die kode wat met die knoppies sal werk. Skep 'n leë laag in die MovieClip, voeg die resulterende kode by die menu en in die 1ste raam.
Stap 7
Nadat die werk aan die skep van die spyskaart afgehandel is, toets die resulterende spyskaart. As u alles reg gedoen het, sal dit reg werk. Nou kan die kode ingevoeg word op die webwerf waar u dit wil hê.






