- Outeur Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Laas verander 2025-01-23 15:16.
As u pas begin blog het, het u waarskynlik al gesien hoe ander bloggers skakels slim opstel deur dit in teks of beelde in te voeg. Almal kan dit doen - ken net 'n paar truuks.

Instruksies
Stap 1
Om 'n skakel na u blog na enige webwerf of bladsy op die internet toe te voeg, moet u weet dat dit met behulp van spesiale HTML-kodes gedoen word. HTML is die opmaaktaal vir webblaaie. Met behulp van HTML-kodes kan u nie net 'n skakel na u blog voeg nie, maar ook die lettertipe groter of kleiner maak, die kleur verander, 'n kruiplyn maak, ens.
As u wil hê dat u blog aandag moet trek met die ontwerp en mooi ontwerpte skakels by die tekste gevoeg is, gebruik eenvoudige HTML-kodes om skakels in te voeg.
Stap 2
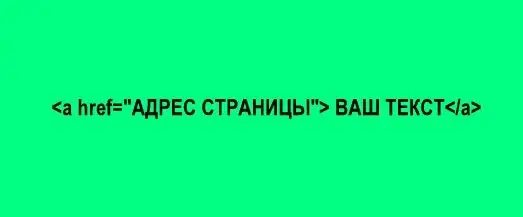
Die skakel na die webwerf kan agter die teks versteek word met behulp van die volgende kode (sien foto):

Stap 3
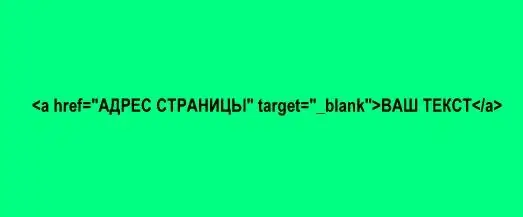
Om die skakel op klik in 'n nuwe venster te open, rangskik dit so (sien die foto):

Stap 4
Om 'n skakel na die webwerf toe te voeg, wegsteek dit agter 'n foto, laai eers die gewenste prent op enige fotohosting en maak dan die volgende kode (sien foto):

Stap 5
Nadat die skakel opgestel is met behulp van HTML-kode, kan u dit wat u ontvang het, veilig by u pos voeg - alles sal lyk soos u bedoel het!






